معرفی فریم ورک های css
در طراحی سایت فریم ورک یک ساختار واقعی یا ذهنی برای پشتیبانی یا راهنمایی است که می تواند ساختار را به یک طرح گسترده نماید. فریم ورک روش های کاملی را تعریف می کند و همه گام های مربوط به پروژه های طراحی سایت را دارد.
۱۱۴۰ CSS Grid
این فریم ورک مناسب مانیتور های بزرگ است و در اندازه ۱۲۸۰ بسیار عالی نمایش داده می شود. این فریم ورک از Media Query برای نمایش در دستگاه های موبایل استفاده می کند و در این مانیتور ها تمامی ستون ها را بر روی یکدیگر قرار می دهند تا به درستی قابل رویت باشند. این فریم ورک خود را اساسا برای اندازه رزولیشن ۱۲۸۰ طزاحی شده است اما با هر نوع نمایشگری حتی دستگاه های موبایل به خوبی وفق می دهد و به خوبی برای هر سایز کوچکتر، در مقیاس خودش تغییر اندازه می دهد.
Mueller
یک گرید ماژولار است که برای طراحی لایه های واکنش گرا و غیر واکنش گرا از آن استفاده می شود. اساس کار آن نمایشگرهای دسک تاپ است است. در این فریم ورک شما کنترل کاملی بر پهنای ستون ها ، شیارها و خطوط گرید دارید.
Titan
یک فریم ورک CSS برای طراحی واکنش گرا که کاربری آسانی دارد. فریم ورک Titan در دو نوع ۱۲ و ۱۶ ستونه ارایه شده است.
Responsive Grid System, by Denis LeBlanc
یک فریم ورک ساده برای طراحی سبک های خلاقانه است. این فریم ورک از ابتدا ویژه دستگاه های موبایل طراحی شده است، که دارای ویژگی های Clearfix ، box-sizing می باشد. حجم آن در حالت فشرده دارای حجمی کمتر از ۱ کیلوبایت است.
Less Framework 4
یک سیستم گرید ساده است برای طراحی سایت های تطبیق پذیر است. دارای ۴ لایه و ۳ نوع Typography است که همگی بر مبنای یک گرید واحد هستند.
Columnal
یک CSS سیستم گرید است که یک نسخه ترکیبی از دیگر CSS هاست که کدهای سفارشی به آن اضافه شده است. قابلیت ارتجاعی بودن آن از cssgrid.net به عاریت گرفته شده است، در حالی که مبنای برخی از کدهای آن از فریم ورک ۹۶۰ gs اقتباس شده است.
Toast
یک فریم ورک CSS بسیار ساده است اما ساده ترین آنها نیست. در این فریم ورک از گرید واکنش گرا با ۱۲ ستون استفاده شده که در آن می توان افکت های ملایمی را به طراحی اعمال کرد. همچنین با وجود ویژگی box-sizing شما می توانید لایه ها و حاشیه هایی را به گرید اضافه کنید بدون اینکه باعث ایجاد ناهماهنگی در بخش های دیگر شوید.
Ingrid
Ingrid یک سیستم چینش سیال است و هدف اصلی آن کاهش استفاده از کلاس های گوناگون در یک بخش مشخص می باشد. این ویژگی باعث شده که این فریم ورک المان های مزاحم کمتری داشته باشد .
Susy
Susy بر اساس سیستم CSS های Natalie Downe ایجاد شده است. شما می توانید از آن در هرجایی،اعم از سایت های استاتیک یا داینامیک، وردپرس، Django و هر جایی از آن استفاده کنید.
فریم ورک های کامل
این نوع فریم ورک ها با ارایه ویژگی های بیشتری همچون انواع فرم ها،دکمه ها،قابهای تصاویر،قالبهای HTML آیکون ها و دیگر مولفه های قابل تنظیم ، به راحتی قابلیت سفارشی شدن دارند.
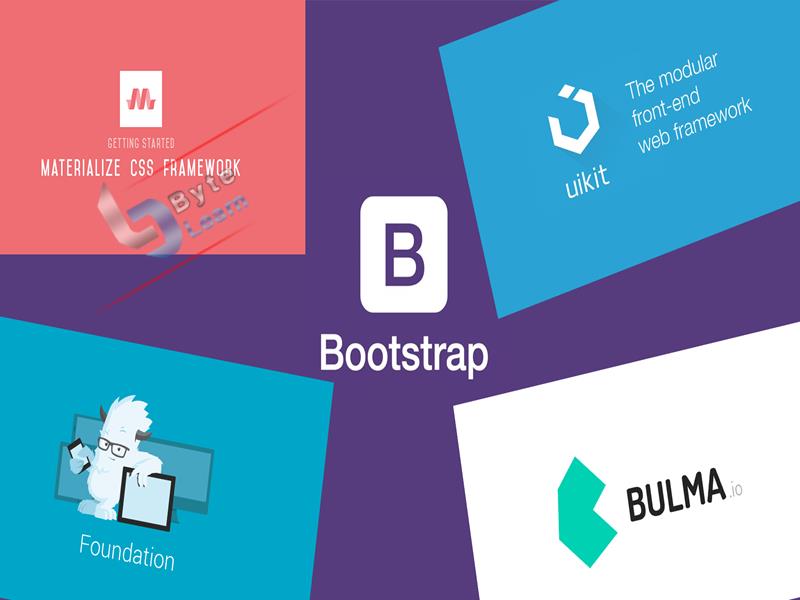
Bootstrap
یک فریم ورک قدرتمد از نوع front end است. Bootstrap از LESS CSS استفاده می کند. این فریم ورک توسط متخصصین Twitter ساخته شده و به دلیل قابلیتهای زیادی که دارد از رایج ترین فریم ورک هایی است که امروزه در طراحی های واکنش گرا از ان استفاده می شود. Bootstrap دارای گرید ۱۲ ستونه است و با سیستم های دسکتاپ و دستگاه های موبایل سازگاری خوبی دارد.
Foundation 3
یک فریم ورک پیشرفته از نوع front end است. Foundation 3 بر اساس پردازنده CSS قدرتمندی به نام Sass ساخته شده است. این ویژگی به Foundation 3 این قابلیت را می دهد که بسیار انعطاف پذیر باشد بطوری که بتوان تمام جزییات را در آن تغییر داد.
Skeleton
Skeleton یک فریم ورک بسیار زیبا و مناسب برای طراحی های ویژه دستگاه موبایل است. Skeleton یک مجموعه کوچک از فایل های CSS است که علاوه بر سبک بودن قادر است در هر اندازه ای از مانیتور بدون مشکل به نمایش درآید.
همچنین معرفی برترین فریمورک های جاوااسکریپت را در بایت لرن بخوانید
YAML 4
یک CSS فریم ورک ماژولار است و طوری طراحی شده که بسیار انعطاف پذیر باشد. YAML 4 در بسیاری از مرورگرهای مدرن مانند Chrome, Firefox, Opera, Safari and Internet Explorer پشتیبانی می شود.
Gumby
Gumby یک CSS فریم ورک بر مبنای گرید ۹۶۰ پیکسل است که انواع مختلفی از گرید ها با تعداد ستون های متنوع را ارایه می کند. این ویزگی Gumby باعث می شود که در هنگام طراحی انعطاف پذیری بسیار بالایی داشته باشد. Gumby با ارایه فایلهای آمده ایجاد قالب را در ابتدا برایتان آسان تر می کند.
Kube
یک CSS فریم ورک مناسب برای طراحی های پیشرفته است. بسیار تطبیق پذیر و دارای سیستم گرید کاملی است. این فریم ورک typography بسیار زیبایی را ارایه می کند.
FICTOAN
افرادی که از این فریمورک استفاده می کنند بدنبال ساختن وبسایت پیچیده و عجیب و غریبی نیستند. هدف این فریمورک هم این نیست. این فریمورک بسیار ساده است و از اجزای تقریبا کمی نیز برخوردار است. اجزایی مانند: طرح های رنگی، آیکن، تایپوگرافی، سیستم شبکه بندی و … .
avalanche
Avalanche فریمورکی است که به شما اجازه می دهد چیزهایی را که می خواهید ملاقات کنید. این فریمورک مبتنی بر پاکت شما را قادر می سازد که هر آنچه را که نیاز دارید فعال کنید و چیزهایی را که دوست ندارید دور بریزید. قابلیت هایی مانند containers، سیستم شبکه بندی، فضای عمودی و چیزهای دیگر.
Beauter
Beauter جزو سبک ترین فریمورک های این لیست حساب می شود و به مقدار ۵k فشرده سازی شده است. با وجود آنکه بسیار فریمورک سبکی است اما از امکانات زیادی نیز بهره مند است: شبکه بندی های رسپانسیو، پارالکس اسکرولینگ، مدل ها، تولتیپ ها و … . ویژگی بسیار مهم دیگر این فریمورک توانایی اجرا تقریبا در تمام مرورگرها است.
Framework
Vanilla Framework یکی دیگر از فریمورک های سبک و انعطاف پذیر این لیست است. قابلیت شخصی سازی بالایی دارد و هر آنچه که شما به آن احتیاج داشته باشید را فراهم می آورد. این فریمورک از قدرت Sass بهره می گیرد.
Bulma
بدون اغراق باید گفت که Bulma یکی از بهترین فریمورک های طراحی وب است، سبک و ساده! کار با کلاس های آن شما را مجذوب خود خواهد کرد. این فریمورک برپایه سیستم FlexBox طراحی شده است. این بدین معناست که شما تمام مزایای FlexBox را نیز خواهید داشت. مزایایی چون، سیستم شبکه بندی، کاشی ها و… .
InvisCss
InvisCss فریمورکی است که قصد دارد که به کار شما سرعت ببخشد و تا جای ممکن از فایلهای بیهوده بپرهیزد. این فریمورک نیز تقریبا تمام جنبه ها از جمله سیستم شبکه بندی، Containers ، تایپوگرافی و… را می دهد.
Look
براساس یک پروژه شخصی، Look فریمورکی است که تمام قابلیت های موجود سی اس اس را به شما می دهد و بهترین انتخاب در قدم اول برای ساختن و توسعه یک وبسایت است. اجزای طراحی این فریمورک بسیار ساده هستند، همین باعث می شود که کار با آن سرعت زیادی داشته باشد.
Vital
Vital فریمورک سبک و مقایس پذیری است. تمام ویژگی های خوب یک وبسایت را به شما می دهد. برای ساختن این فریمورک از Sass استفاده شده، جدای از آن دارای امکاناتی مانند سیستم شبکه بندی، دکمه های اختصاصی و… است